Usability On The Cheap and Easy
Writing code? That’s the easy part. Getting your application in the hands of users, and creating applications that people actually want to use – now that’s the hard stuff.
I’ve been a long time fan of Krug’s book Don’t Make Me Think. Not just because it’s a quick, easy read (and it is!) but because it’s the most concise and most approachable book I’ve ever found to teach the fundamental importance of usability. As far as I’m concerned, if you want to help us make the software industry a saner place, the first step is getting Don’t Make Me Think in the hands of as many of your coworkers as you can. If you don’t have people that care about usability on your project, your project is doomed.
Beyond getting people over the hurdle of at least paging through the Krug book, and perhaps begrudgingly conceding that this usability stuff matters, the next challenge is figuring out how to integrate usability testing into your project. It’s easy to parrot “Usability is Important!” but you have to walk the walk, too. I touched on some low friction ways to get started in Low-Fi Usability Testing. That rough outline is now available in handy, more complete book form as Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems.

Don’t worry, Krug’s book is just as usable as his advice. It’s yet another quick, easy read. Take it from the man himself:
- Usability testing is one of the best things people can do to improve Web sites (or almost anything they’re creating that people have to interact with).
- Since most organizations can’t afford to hire someone to do testing for them on a regular basis, everyone should learn to do it themselves. And…
- I could probably write a pretty good book explaining how to do it.
If you’re wondering what the beginner’s “how do I boil water?” recipe for software project usability is...

... stop reading this post and get a copy of Rocket Surgery Made Easy. Now.
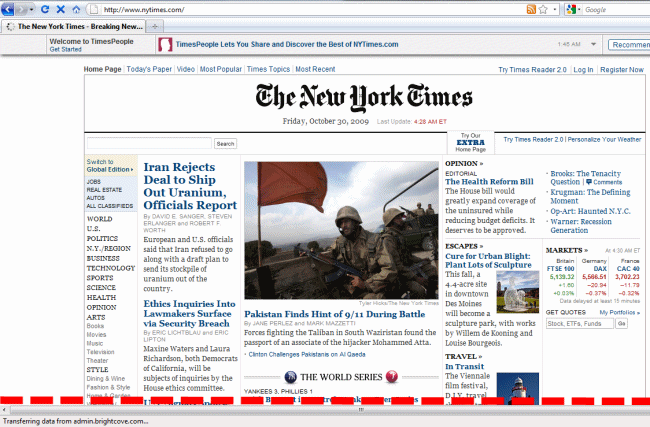
One of the holy grails of usability testing is eyetracking – measuring where people’s eyes look as they use software and web pages. Yes, there are clever JavaScript tools that can measure where users move their pointers, but that’s only a small part of the story. Where the eye wanders, the pointer may not, and vice-versa. But, who has the time and equipment necessary to conduct an actual eyetracking study? Almost nobody.
That’s where Eyetracking Web Usability comes in.

Eyetracking Web Usability is chock full of incredibly detailed eyetracking data for dozens of websites. Even though you (probably) can’t afford to do real eyetracking, you can certainly use this book as a reference. There is enough variety in UI and data that you can map the results, observations, and explanations found here to what your project is doing.
This particular book is rather eyetracking specific, but it’s just the latest entry in a whole series on usability, and I recommend them all highly. These books are a fount of worthwhile data for anyone who works on software and cares about usability, from one of the most preeminent usability experts on the web.
Usability isn’t really cheap or easy. It’s an endless war, with innumerable battlegrounds, stretching all the way back to the dawn of computing. But these books, at least, are cheap and easy in the sense that they give you some basic training in fighting the good (usability) fight. That’s the best I can do, and it's all I’d ask from anyone else I work with.