The CSS Zen Garden and ASP.NET
The CSS Zen Garden site isn’t exactly new news these days, but I’ve been digesting the excellent CSS Zen Garden book over the last few months and we now have an opportunity to pursue a completely CSS-driven site layout on one of our projects.
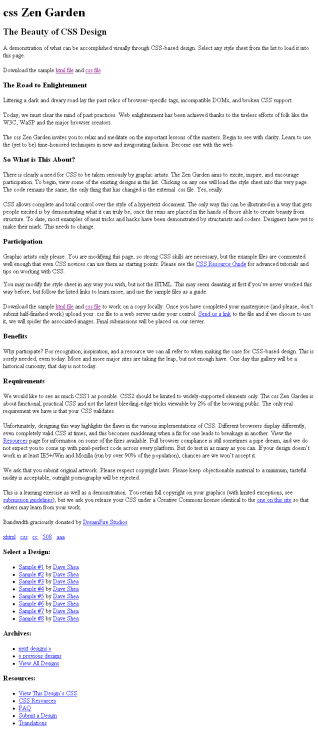
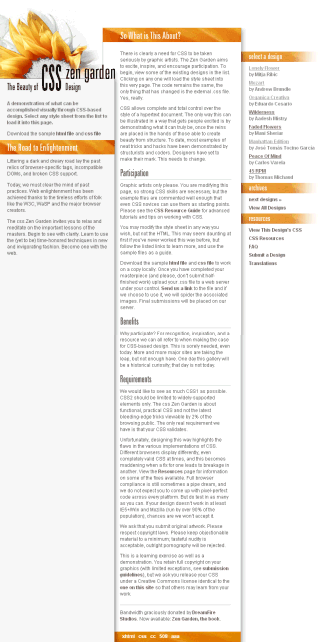
Although everyone has used stylesheets before for trivial things like colors and font sizes, switching to completely CSS-driven layout is a more daunting proposition. Consider the actual Zen Garden HTML, before and after a stylesheet treatment:
| HTML | HTML with CSS Stylesheet |
 |  |
That’s one radical makeover.
The book does a fantastic job of breaking down a number of the CSS stylesheets and focusing on particular areas of interest within each one. I highly recommend it. It’s fun to click through these to get a visual sense of what’s possible, and what still works in IE6. Here are the examples presented in the book, in order by section:
Layout
Backyard, Entomology, White Lily, Pret-a-porter, CS(S) Monk, Not So Minimal
Imagery
Japanese Garden, Revolution!, Deco, No Frontiers!, Coastal Breeze, What Lies Beneath
Typography
Oceans Apart, si6, Release One, Dead or Alive, Blood Lust, Golden Mean
Special Effects
This is Cereal, Gemination, Bonsai Sky, Tulipe, door to my garden, Elastic Lawn
Reconstruction
Hedges, Radio Zen, South of the Border, Corporate Zenworks, Open Window, mnemonic
It’s admirable how the Zen Garden puts the holy grail of separating content from presentation squarely in view.
But I’m a little uncertain how this will work in practice under ASP.NET 1.1 and 2.0. Ideally the user controls will emit a bunch of <div> tags and ultra-simple HTML, then we let the CSS file have its way with position, graphics, sizing, and even hiding elements. The one example I can find of someone retrofitting pure CSS layout on an existing ASP.NET 1.1 site is... rather scary. And there are pages and pages of advice on CSS gotchas, starting with the most important rule: develop in Firefox first, then fix the inevitable CSS compatibility bugs in IE6 second.
Although this approach has a lot to recommend it, I still worry that we’re trading one set of problems for another. Has anyone gone the full CSS Zen Garden route with an ASP.NET 1.1 or 2.0 site yet?