
operating systems
Betting the Company on Windows 8
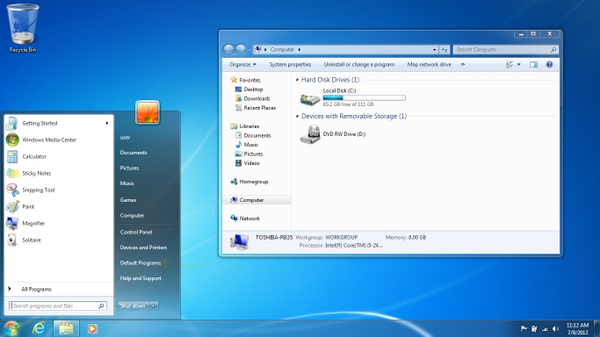
I’d argue that the last truly revolutionary version of Windows was Windows 95. In the subsequent 17 years, we’ve seen a stream of mostly minor and often inconsequential design changes in Windows – at its core, you’ve got the same old stuff: a start menu, a desktop with