Firefox as an IDE
Although I prefer IE7’s native speed and feel for day-to-day browsing chores, there’s no doubt that Firefox is my primary web development IDE.
Whenever I need to troubleshoot HTML, CSS, or JavaScript, I immediately reach for Firefox. That’s primarily because of two incredibly powerful developer extensions for Firefox:

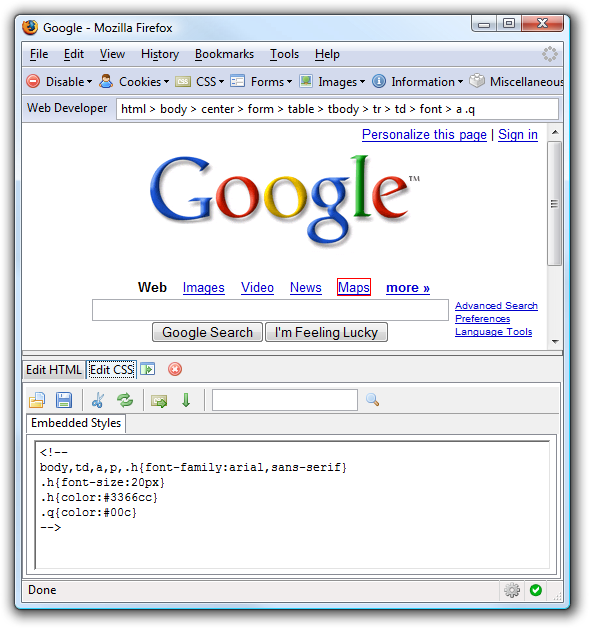
WDE has lots of useful features, but the most wonderful thing about WDE is that everything is editable in real-time. Edit the CSS, edit the HTML, and watch your changes take effect as you type. It’s like magic.
2. Firebug

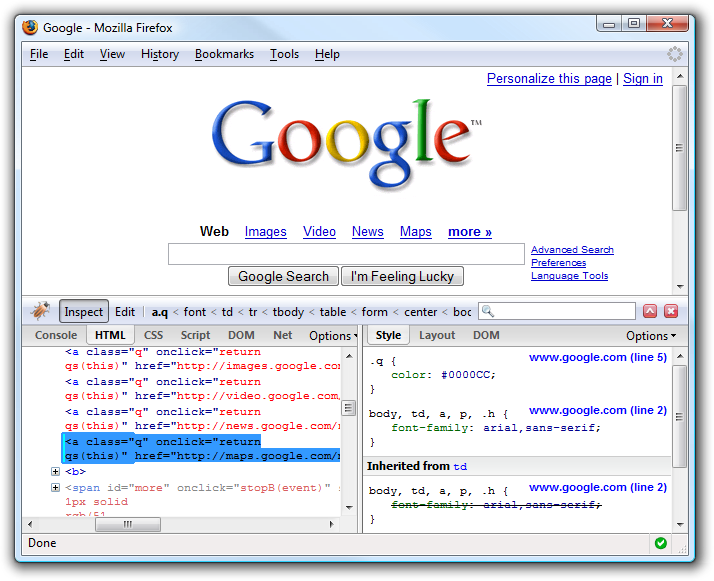
Firebug is a richer tool than WDE; it goes far beyond real-time editing of HTML and CSS, and delves deeply into profiling and debugging JavaScript. It also offers metrics on download time and download order over the wire. I highly recommend checking out the Joe Hewitt Firebug power user demo movie to get a sense of its full feature set.
I can’t imagine debugging a web app without these two essential tools, which transform Firefox into the Visual Studio of browsers. It’d be akin to writing a .NET application in Notepad. In fact, I feel so strongly about the utility of these extensions that I’m stopping to donate $10 to each project, right now. This is part of my ongoing monthly contribution to small software vendors.
If you haven’t used these tools yet, I envy the experience you’re about to have. Download them both and start experimenting. If you have used Firebug and WDE, I encourage you to share your favorite tips in the comments.





