Programming Tip: Learn a Graphics Editor
One lesson I took from MIX is that software development and graphic design are increasingly interrelated disciplines. Although they are very different skillsets, its important for developers to have some rudimentary design skills, and vice-versa. There’s a lot of useful cross-pollination going on between developers and designers.
You can’t reinvent yourself as a designer overnight. And nor should you try to. But developers should understand the essentials of graphics editing, such as the difference between JPG and PNG, or vector graphics as represented in the Canvas tag, SVG, and XAML. Most of all, I believe every software developer should have basic competence in a common graphics editor.

Pick your poison:
- The GIMP (free, all platforms)
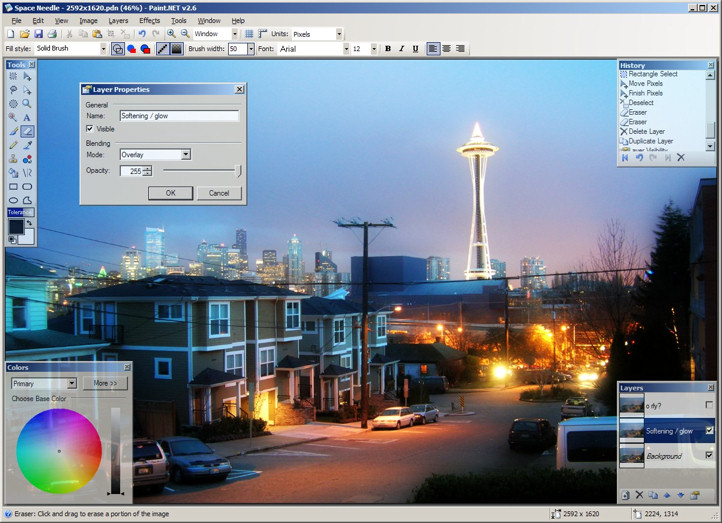
- Paint.NET (free, Windows)
- Photoshop CS3 ($500+)
- Photoshop Elements ($70)
- Paint Shop Pro ($99)
No, I won’t include Microsoft Paint in this list. And I will add this one warning: although GIMP is both free and powerful, the interface is so excruciatingly difficult to use that by the time you become proficient, you’ll be able to handle any graphics editor on the market with ease. I’m a Paint Shop Pro man myself, but there’s a broad equivalency between these programs for the type of basic graphic work that most programmers would need. Any of them will do.
Once you’ve selected a graphics editor, the real challenge is learning how to use it. To get a taste of how complex graphics can be, browse through Ars Technica’s Photoshop CS3 review. Fortunately, you’ll typically only need to use a fraction of the functionality of these programs. For tips on getting started, browse through this list of graphics software tutorials. Whatever you do, try to wean yourself off crappy graphics tools like Paint. It’ll be painful at first, but spend the time to work past the learning curve. Expand your skillset by getting comfortable with a real graphics editor. Get some experience under your belt with the same tools that designers use.
Technically, this has nothing to do with writing code. But competence in a real graphics editor means you’ll have a much easier time working with designers because you now share a common toolset. Given enough practice with the tools, you might even be able to copy a good design yourself in a pinch.