
javascript
Web Typography Hack: sIFR
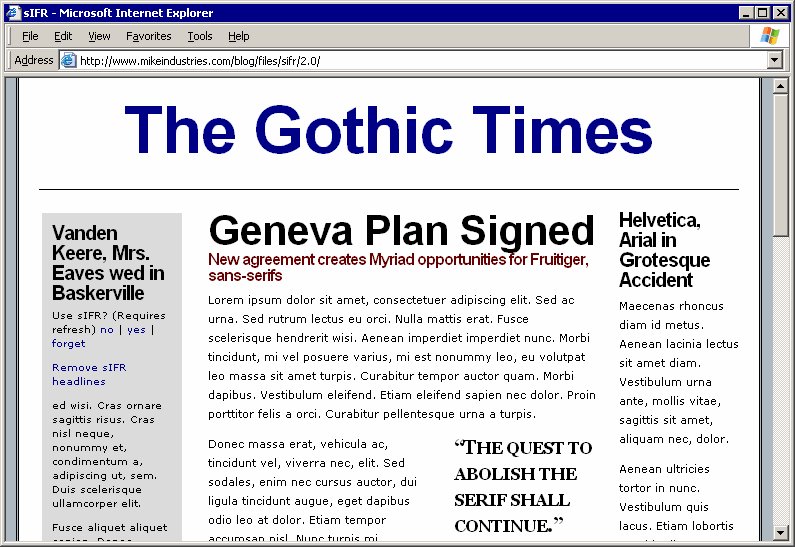
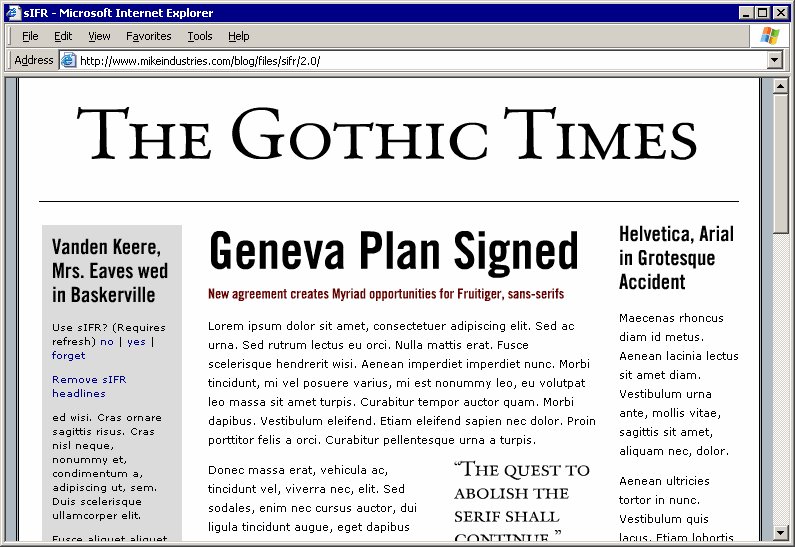
Although I’m no fan of Macromedia Adobe Flash, I have to admit the sIFR JavaScript/Flash typography hack is remarkably well thought out and quite effective. Here’s a small GIF movie of it in action: It always bugged me that our only alternative for decent web typeface rendering