accessibility
Spatial Navigation and Opera
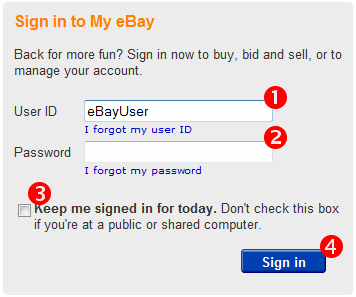
In Where the Heck is My Focus, I wondered why web developers don’t pay attention to basic keyboard accessibility issues. I don’t want to navigate the entire web with my keyboard. That’s unrealistic. I was specifically referring to login pages, which tend to be quite spartan and