Conventions and Usability

Philipp Lenssen recently conducted an interesting experiment in usability minimalism where he visually deleted all the unused elements from the web pages he visits every day.
Viewing some of Philipp’s native German web pages, I was reminded how powerful conventions can be; the page layout and formatting are strong cues for the content, even if I can’t read a word of it. This is something that Krug emphasizes in Don’t Make Me Think:
Faced with the prospect of using a convention, there’s a great temptation for designers to reinvent the wheel instead, largely because they feel (not incorrectly) that they’ve been hired to do something new and different, and not the same old thing. Not to mention the fact that praise from peers, awards, and high profile job offers are rarely based on criteria like “best use of conventions.”
Sometimes time spent reinventing the wheel results in a revolutionary new rolling device. But sometimes it just amounts to time spent reinventing the wheel.
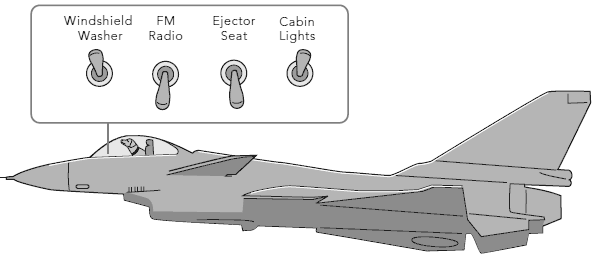
If you’re not going to use an existing web convention, you need to be sure that what you’re replacing it with is either (a) is so clear and explanatory that there’s no learning curve – so it’s as as good as a convention; or (b) adds so much value that it’s worth a learning curve. If you’re going to innovate, you have to understand just how much value conventions add.
My recommendation: innovate when you know you have a better idea (and everyone you show it to says “Wow!”), but take advantage of conventions when you don’t.
This is also a good case for the never design what you can steal development ethos.