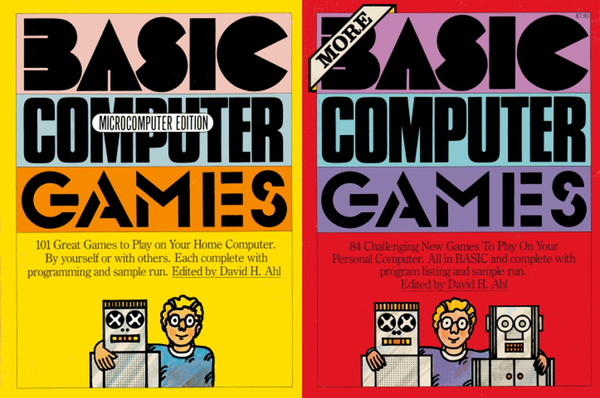
Our Programs Are Fun To Use
These two imaginary guys influenced me heavily as a programmer.

Instead of guaranteeing fancy features or compatibility or error free operation, Beagle Bros software promised something else altogether: fun.

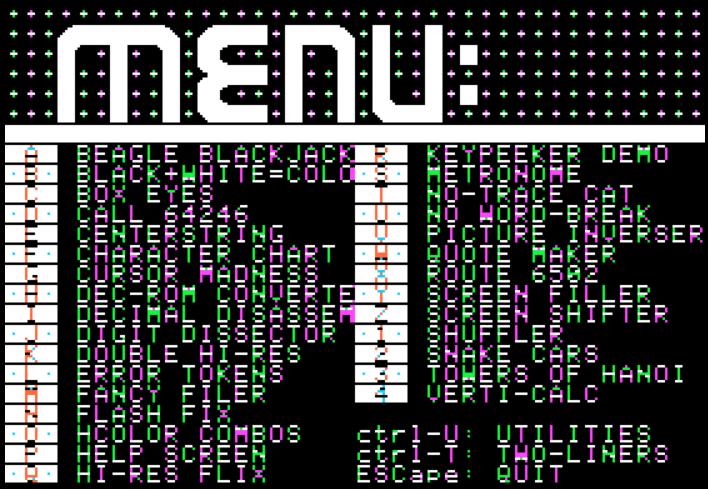
Playing with the Beagle Bros quirky Apple II floppies in middle school and high school, and the smorgasboard of oddball hobbyist ephemera collected on them, was a rite of passage for me.

Here were a bunch of goofballs writing terrible AppleSoft BASIC code like me, but doing it for a living – and clearly having fun in the process. Apparently, the best way to create fun programs for users is to make sure you had fun writing them in the first place.
But more than that, they taught me how much more fun it was to learn by playing with an interactive, dynamic program instead of passively reading about concepts in a book.

That experience is another reason I’ve always resisted calls to add “intro videos,” external documentation, walkthroughs and so forth.
One of the programs on these Beagle Bros floppies, and I can’t for the life of me remember which one, or in what context this happened, printed the following on the screen:
One day, all books will be interactive and animated.
I thought, wow. That’s it. That’s what these floppies were trying to be! Interactive, animated textbooks that taught you about programming and the Apple II! Incredible.
This idea has been burned into my brain for twenty years, ever since I originally read it on that monochrome Apple //c screen. Imagine a world where textbooks didn’t just present a wall of text to you, the learner, but actually engaged you, played with you, and invited experimentation. Right there on the page.
(Also, if you can find and screenshot the specific Beagle Bros program that I’m thinking of here, I’d be very grateful: there’s a free CODE Keyboard with your name on it.)
Between the maturity of JavaScript, HTML 5, and the latest web browsers, you can deliver exactly the kind of interactive, animated textbook experience the Beagle Bros dreamed about in 1985 to billions of people with nothing more than access to the Internet and a modern web browser.
Here are a few great examples I’ve collected. Screenshots don’t tell the full story, so click through and experiment.
- Visualizing Algorithms – amazing dynamic visualizations of several interesting and popular algorithms.
- Parable of the Polygons – a playable post on the shape of society.
- Sight and Light – interactive explanation of 2D visibility calculations.
- Rolling Shutters – an animated explanation of the visual glitches introduced in digital cameras by CMOS sensors when taking pictures of fast moving objects.
Sorting.at – a live visualization of common sorting algorithms.- The future of games history is workplace theft – illustrates software history by embedding an emulated, fully playable version of Wolfenstein 3D right in the page.
As suggested in the comments, and also excellent:
- Red Blob Games – Fun, live demonstrations of computer game algorithm mechanics.
- CSS Diner – Learn about CSS by interactively playing a game.
- MIT’s Scratch – A popular visual programming language for kids.
- Eloquent Javascript – This looks like a regular online book, but click the examples to activate a live sandbox! Type and use the little menu at the upper right (or control-enter) to run the code.
- Interpreting Discrete Signals – Nice example of a signal processing textbook with interactive graphs.
- Melkman’s Algorithm – Another approach at a textbook where you must interact to proceed to the next page.
- A Tour of Go – Places a live console side by side with examples of each concept in the Go programming language.
- How to Fold a Julia Fractal – Another textbook, but this time using lots of detailed JavaScript animations that you can step through forward and back.
- How a Handgun Works – Visual explanations using a bunch of giant, traditional GIF animations.
- 507 Mechanical Movements – A 1908 primer on mechanical movements, animated for the Internet.
- Here’s Waldo: Computing the optimal search strategy for finding Waldo – Good example of explaining a visual search algorithm in a blog post with animated GIFs and graphcs.
(There are also native apps that do similar things; the well reviewed Earth Primer, for example. But when it comes to education, I’m not too keen on platform specific apps which seem replicable in common JavaScript and HTML.)
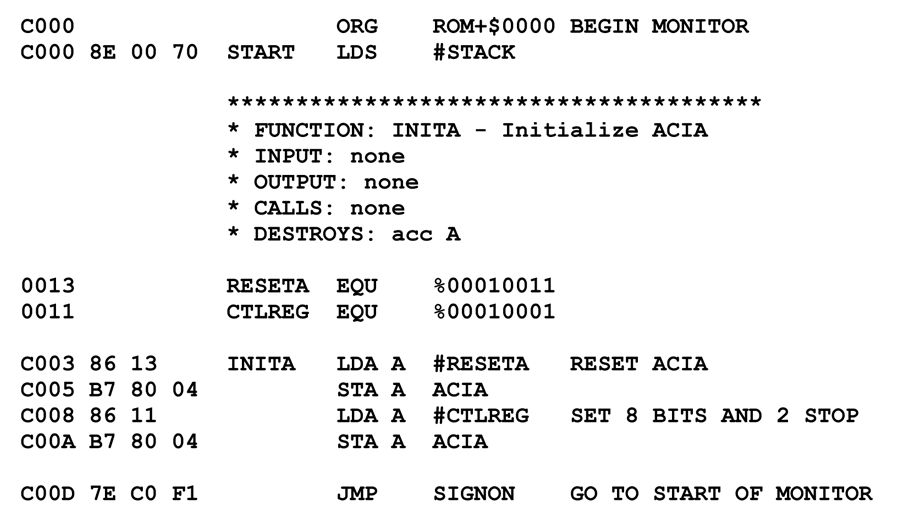
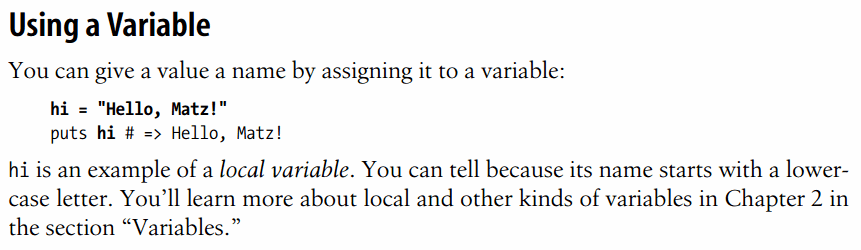
In the bad old days, we learned programming by reading books. But instead of reading this dry old text:

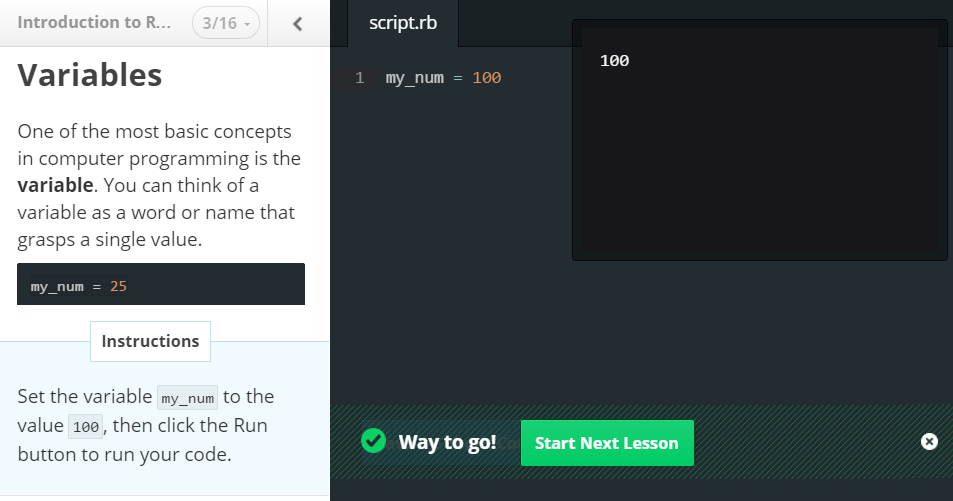
Now we can learn the same concepts interactively, by reading a bit, then experimenting with live code on the same page as the book, and watching the results as we type.

C’mon. Type something. See what happens.
I certainly want my three children to learn from other kids and their teachers, as humans have since time began. But I also want them to have access to a better class of books than I did. Books that are effectively programs. Interactive, animated books that let them play and experiment and create, not just passively read.
I want them to learn, as I did, that our programs are fun to use.