
software development
When Understanding means Rewriting
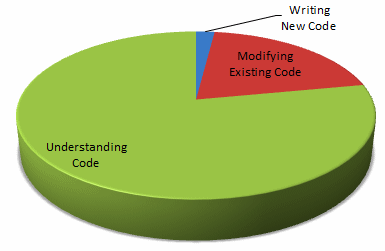
If you ask a software developer what they spend their time doing, they’ll tell you that they spend most of their time writing code. However, if you actually observe what software developers spend their time doing, you’ll find that they spend most of their time trying to understand