Robert J. Lang isn't just a physicist and a software developer-- he's also one of the world's foremost paper-folding artists:
The laser cutter was growling away, scoring one of Lang's Hanji sheets. He twiddled with his computer. On the screen was a lacy geometric pattern. Lang had designed it with software he started writing in 1990 called TreeMaker, which is well known in origami circles; it was the first software that would translate "tree" forms -- that is, anything that sort of resembles a stick figure, such as people or bugs -- into crease patterns. Another program he wrote, ReferenceFinder, converts the patterns into step-by-step folding instructions. This secured his position as the most technologically ambitious of the origami masters. In 2004, he was an artist-in-residence at M.I.T., and gave a now famous lecture about origami and its relationship to mathematical notions, like circle packing and tree theory.
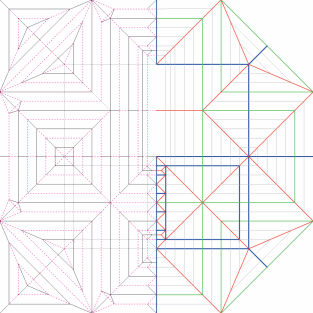
On Mr. Lang's website, you'll find the amazing crease patterns produced by his software.
To the non-origami person, the sequence that transforms a sheet of paper into a beautiful folded object can seem miraculous. Even to the origami aficionado, however, the idea that a single drawing of the creases conveys the full folding sequence can seem equally miraculous. But in fact, a crease pattern can sometimes be more illuminating than a detailed folding sequence, conveying not just "how to fold," but also how the figure was originally designed. And thus, it can actually give the folder insight into the thought processes of the origami composer in a way that a step-by-step folding sequence cannot.
The crease patterns are almost as beautiful as the origami art itself:
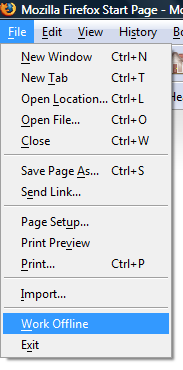
It's fascinating stuff. And the science of folding isn't just art; it has numerous real-world uses:
For centuries, origami patterns had at most thirty steps; now they could have hundreds. And as origami became more complex it also became more practical. Scientists began applying these folding techniques to anything -- medical, electrical, optical, or nanotechnical devices, and even to strands of DNA -- that had a fixed size and shape but needed to be packed tightly and in an orderly way.
Lang provides three practical implementations of Origami on his site: the design of laser optics, car airbags, and telescopes.
(via Jason Kottke)
Discussion